「ASP.NET SPA」の版間の差分
imported>Administrator (ページの作成:「'''ASP.NET SPA'''とは、ASP.NET Web APIとJavaScriptにより、ウェブアプリケーションの見た目(ビュー)の処理の大部分はクライ...」) |
imported>Administrator |
||
| 2行目: | 2行目: | ||
[[ASP.NET MVC]]も若干使われているが、土台となるHTMLを送り出すだけで、あとは[[jQuery]]と[[Knockout]]を中心とした[[JavaScript]]でゴリゴリと見た目を加工するのが正攻法な使い方らしい。 | [[ASP.NET MVC]]も若干使われているが、土台となるHTMLを送り出すだけで、あとは[[jQuery]]と[[Knockout]]を中心とした[[JavaScript]]でゴリゴリと見た目を加工するのが正攻法な使い方らしい。 | ||
| + | |||
| + | == 基本概念 == | ||
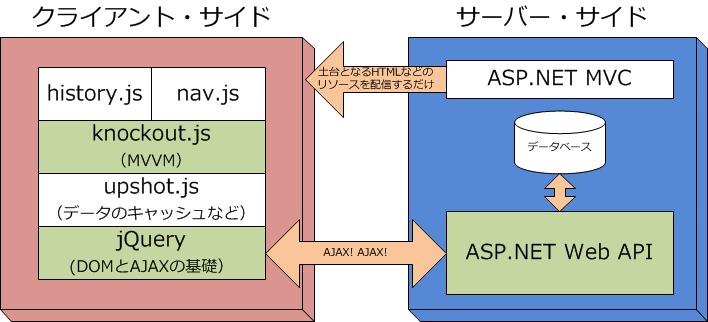
| + | [[ファイル:ASP.NET SPA概念図.png]] | ||
| + | 画像をみてわかるようにハッキリ言ってASP.NET SPAという名前だが、ASP.NETである必要性はない。 | ||
| + | サーバーサイドは[[RESTful]]かつ[[JSON]]でクライアントと通信さえ出来れば何でもよいわけで、[[Ruby]]や[[PHP]]なんかを使ってもSingle Page Applicationは実現できる。SPAの開発者がASP.NETの中の人達なのでインテリセンスのコメントの充実度や環境構築の手軽だよ、というだけの話。 | ||
| + | |||
| + | === サーバーサイド === | ||
| + | ==== [[ASP.NET MVC]] ==== | ||
| + | [[ASP.NET MVC]]である必要性を感じないどころか、静的コンテンツだけで何とかなってしまいそうなくらい。 | ||
| + | ==== [[ASP.NET Web API]] ==== | ||
| + | これ重要。 | ||
| + | |||
| + | === クライアントサイド === | ||
| + | ==== [[jQuery]] ==== | ||
| + | [[DOM]]による[[HTML]]の加工と、[[AJAX]]による通信の根幹を担うもっとも重要な部分。 | ||
| + | |||
| + | ==== [[upshot.js]] ==== | ||
| + | [[MVVM]]、つまりウェブなのにリアルタイムで事あるごとにサーバーと通信しまくる鬼仕様という関係で、ASP.NET SPAでは[[jQuery]]と[[knockout.js]]の間に[[JavaScript]]で書かれたクライアントサイドのデータキャッシュ機構が搭載されている。 | ||
| + | |||
| + | ASP.NET SPAモドキの独自SPAであれば、キャッシュなどという軟弱なシステムは導入せず、サーバーの増強で乗り切るのが漢。ただし電気の無駄として時代背景に反する諸刃の剣。 | ||
| + | |||
| + | ==== [[knockout.js]] ==== | ||
| + | ASP.NET SPAの中でも特に重要な[[MVVM]]を担う部分。 | ||
| + | |||
| + | ==== [[history.js]]と[[nav.js]] ==== | ||
| + | ASP.NET SPAであれば純正を使うべきだが、独自SPAであれば[[sammy.js]]を使ってもよい。 | ||
| + | というか[[ASP.NET MVC 3]]上でASP.NET SPAモドキを作っているとsammy.jsは捗る。 | ||
== 関連項目 == | == 関連項目 == | ||
2012年4月17日 (火) 14:44時点における版
ASP.NET SPAとは、ASP.NET Web APIとJavaScriptにより、ウェブアプリケーションの見た目(ビュー)の処理の大部分はクライアントサイド中心でやってしまおうというフレームワークである。SPAはSingle Page Applicationの略らしい。
ASP.NET MVCも若干使われているが、土台となるHTMLを送り出すだけで、あとはjQueryとKnockoutを中心としたJavaScriptでゴリゴリと見た目を加工するのが正攻法な使い方らしい。
目次
基本概念
 画像をみてわかるようにハッキリ言ってASP.NET SPAという名前だが、ASP.NETである必要性はない。
サーバーサイドはRESTfulかつJSONでクライアントと通信さえ出来れば何でもよいわけで、RubyやPHPなんかを使ってもSingle Page Applicationは実現できる。SPAの開発者がASP.NETの中の人達なのでインテリセンスのコメントの充実度や環境構築の手軽だよ、というだけの話。
画像をみてわかるようにハッキリ言ってASP.NET SPAという名前だが、ASP.NETである必要性はない。
サーバーサイドはRESTfulかつJSONでクライアントと通信さえ出来れば何でもよいわけで、RubyやPHPなんかを使ってもSingle Page Applicationは実現できる。SPAの開発者がASP.NETの中の人達なのでインテリセンスのコメントの充実度や環境構築の手軽だよ、というだけの話。
サーバーサイド
ASP.NET MVC
ASP.NET MVCである必要性を感じないどころか、静的コンテンツだけで何とかなってしまいそうなくらい。
ASP.NET Web API
これ重要。
クライアントサイド
jQuery
DOMによるHTMLの加工と、AJAXによる通信の根幹を担うもっとも重要な部分。
upshot.js
MVVM、つまりウェブなのにリアルタイムで事あるごとにサーバーと通信しまくる鬼仕様という関係で、ASP.NET SPAではjQueryとknockout.jsの間にJavaScriptで書かれたクライアントサイドのデータキャッシュ機構が搭載されている。
ASP.NET SPAモドキの独自SPAであれば、キャッシュなどという軟弱なシステムは導入せず、サーバーの増強で乗り切るのが漢。ただし電気の無駄として時代背景に反する諸刃の剣。
knockout.js
ASP.NET SPAの中でも特に重要なMVVMを担う部分。
ASP.NET SPAであれば純正を使うべきだが、独自SPAであればsammy.jsを使ってもよい。 というかASP.NET MVC 3上でASP.NET SPAモドキを作っているとsammy.jsは捗る。