「Xamarin.MacでNSOpenGLViewをRetina Displayに対応させる」の版間の差分
ナビゲーションに移動
検索に移動
imported>Administrator |
imported>Administrator 細 (Administrator がページ「Xamarin.Mac/NSOpenGLViewをRetina Displayに対応させる」を「Xamarin.MacでNSOpenGLViewをRetina Displayに対応させる」に移動しました) |
||
| (2人の利用者による、間の3版が非表示) | |||
| 1行目: | 1行目: | ||
[[Xamarin.Mac]]のNSOpenGLViewを[[Retina Display]]に対応させる。 | [[Xamarin.Mac]]のNSOpenGLViewを[[Retina Display]]に対応させる。 | ||
| − | ==実装1== | + | == 実装1 == |
| − | ===NSOpenGLViewを貼る=== | + | === NSOpenGLViewを貼る === |
Interface Builder でNSOpenGLViewを継承したカスタムコントロールを貼る。 | Interface Builder でNSOpenGLViewを継承したカスタムコントロールを貼る。 | ||
既にあるものをRetina対応させる場合は読み飛ばしてよい。 | 既にあるものをRetina対応させる場合は読み飛ばしてよい。 | ||
| − | *[[Xamarin.Mac/NSOpenGLViewを使う]] | + | *「[[Xamarin.Mac/NSOpenGLViewを使う]]」も参照。 |
| − | ===Retina対応を有効にする=== | + | === Retina対応を有効にする === |
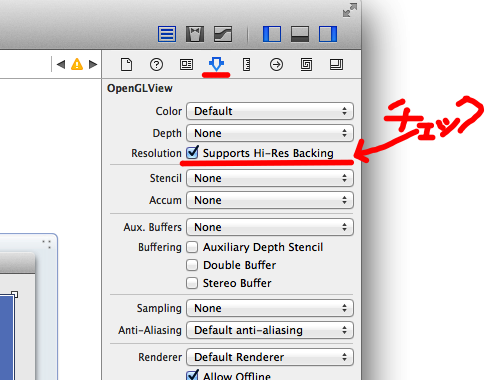
| − | Interface Builder のアトリビュートインスペクターで「Support Hi-Res | + | Interface Builder のアトリビュートインスペクターで「Support Hi-Res Backing」の項目にチェックを入れる。 |
これでNSOpenGLViewはRetinaに対応する。 | これでNSOpenGLViewはRetinaに対応する。 | ||
[[ファイル:NSOpenGLView Hi-Resolution-Backing.png|none]] | [[ファイル:NSOpenGLView Hi-Resolution-Backing.png|none]] | ||
| − | ===Retinaを考慮して描画する=== | + | === Retinaを考慮して描画する === |
Retinaを有効にした場合はRetinaを考慮せず描画処理を行うとグダグダになるので注意しよう。 | Retinaを有効にした場合はRetinaを考慮せず描画処理を行うとグダグダになるので注意しよう。 | ||
| − | + | 図形への影響は小さいが文字列の場合は悲惨なことになるので特に注意すること。 | |
この例ではConvertRectToBackingメソッドとGL.Viewportでサイズをあわせている。 | この例ではConvertRectToBackingメソッドとGL.Viewportでサイズをあわせている。 | ||
| + | Retina環境で変数の中身を見ると以下のような感じ。非Retina環境では同じ数字になる。 | ||
| + | * this.Bounds | ||
| + | *: {X=0,Y=0,Width=300,Height=160} | ||
| + | * this.ConvertRectToBacking(this.Bounds) | ||
| + | *: {X=0,Y=0,Width=600,Height=320} | ||
Retinaと非Retinaでマルチディスプレイした状態でウインドウを移動してみると効果のほどがよくわかる。 | Retinaと非Retinaでマルチディスプレイした状態でウインドウを移動してみると効果のほどがよくわかる。 | ||
<source lang="csharp"> | <source lang="csharp"> | ||
2017年12月21日 (木) 07:23時点における最新版
Xamarin.MacのNSOpenGLViewをRetina Displayに対応させる。
実装1[編集 | ソースを編集]
NSOpenGLViewを貼る[編集 | ソースを編集]
Interface Builder でNSOpenGLViewを継承したカスタムコントロールを貼る。 既にあるものをRetina対応させる場合は読み飛ばしてよい。
Retina対応を有効にする[編集 | ソースを編集]
Interface Builder のアトリビュートインスペクターで「Support Hi-Res Backing」の項目にチェックを入れる。 これでNSOpenGLViewはRetinaに対応する。
Retinaを考慮して描画する[編集 | ソースを編集]
Retinaを有効にした場合はRetinaを考慮せず描画処理を行うとグダグダになるので注意しよう。 図形への影響は小さいが文字列の場合は悲惨なことになるので特に注意すること。
この例ではConvertRectToBackingメソッドとGL.Viewportでサイズをあわせている。 Retina環境で変数の中身を見ると以下のような感じ。非Retina環境では同じ数字になる。
- this.Bounds
- {X=0,Y=0,Width=300,Height=160}
- this.ConvertRectToBacking(this.Bounds)
- {X=0,Y=0,Width=600,Height=320}
Retinaと非Retinaでマルチディスプレイした状態でウインドウを移動してみると効果のほどがよくわかる。
public class MBOpenGLView : NSOpenGLView
{
// 〜〜〜省略〜〜〜
public override void DrawRect(CoreGraphics.CGRect dirtyRect)
{
// Retinaを考慮して描画する
var backingBounds = this.ConvertRectToBacking(this.Bounds);
GL.Viewport(0, 0, (int)backingBounds.Width, (int)backingBounds.Height);
using (var glc = this.OpenGLContext)
{
// コンテキストを有効化する
glc.MakeCurrentContext();
// 描画コマンド群
GL.Color3(0.7f, 0.2f, 0.2f);
GL.Begin(BeginMode.Triangles);
{
GL.Vertex3( 0.0f, 0.5f, 0.0f);
GL.Vertex3(-0.5f, -0.5f, 0.0f);
GL.Vertex3( 0.5f, -0.5f, 0.0f);
}
GL.End();
// キューに入ってる描画コマンド群を実行する
GL.Flush();
}// C#だとglc.Disposeのタイミングで画面描画を行うglc.FlushBafferも走る模様
}
}