「ASP.NET SPA」の版間の差分
imported>Administrator (ページの作成:「'''ASP.NET SPA'''とは、ASP.NET Web APIとJavaScriptにより、ウェブアプリケーションの見た目(ビュー)の処理の大部分はクライ...」) |
imported>Administrator |
||
| (同じ利用者による、間の6版が非表示) | |||
| 2行目: | 2行目: | ||
[[ASP.NET MVC]]も若干使われているが、土台となるHTMLを送り出すだけで、あとは[[jQuery]]と[[Knockout]]を中心とした[[JavaScript]]でゴリゴリと見た目を加工するのが正攻法な使い方らしい。 | [[ASP.NET MVC]]も若干使われているが、土台となるHTMLを送り出すだけで、あとは[[jQuery]]と[[Knockout]]を中心とした[[JavaScript]]でゴリゴリと見た目を加工するのが正攻法な使い方らしい。 | ||
| + | |||
| + | == 基本概念 == | ||
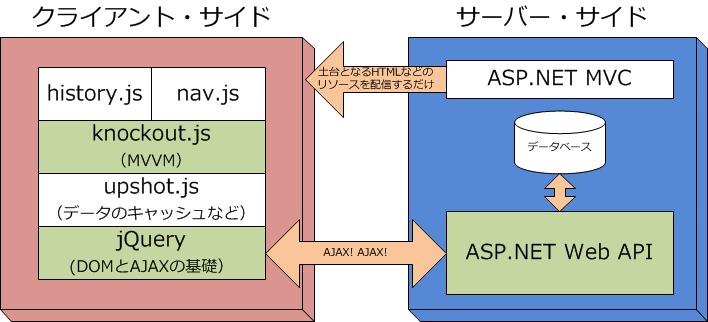
| + | [[ファイル:ASP.NET SPA概念図.png]] | ||
| + | <br style='clear:both'/> | ||
| + | |||
| + | 画像をみてわかるようにハッキリ言ってASP.NET SPAという名前だが、別に[[ASP.NET]]である必要性はない。 | ||
| + | サーバーサイドは[[RESTful]]かつ[[JSON]]でクライアントと通信さえ出来れば何でもよいわけで、[[Ruby]]や[[PHP]]なんかを使ってもSingle Page Applicationは実現できる。SPAの開発者がASP.NETの中の人達なので[[インテリセンス]]のコメントの充実度や環境構築の手軽さ、デバッグの容易さなんかは[[Visual Studio]]が最先端だよ、[[MSDN]]入れよ、というお話。 | ||
| + | |||
| + | === サーバーサイド === | ||
| + | ==== [[ASP.NET MVC]] ==== | ||
| + | [[ASP.NET MVC]]である必要性を感じないどころか、動的コンテンツどころか、静的コンテンツだけで何とかなってしまいそうなくらい。 | ||
| + | |||
| + | ==== [[ASP.NET Web API]] ==== | ||
| + | これ重要。 | ||
| + | |||
| + | === クライアントサイド === | ||
| + | ==== [[jQuery]] ==== | ||
| + | [[DOM]]による[[HTML]]の加工と、[[AJAX]]による通信の根幹を担うもっとも重要な部分。 | ||
| + | |||
| + | ==== [[upshot.js]] ==== | ||
| + | [[MVVM]]、つまりウェブなのにリアルタイムで事あるごとにサーバーと通信しまくる鬼仕様という関係で、ASP.NET SPAでは[[jQuery]]と[[knockout.js]]の間に[[JavaScript]]で書かれたクライアントサイドのデータキャッシュ機構が搭載されている。 | ||
| + | |||
| + | ASP.NET SPAモドキの独自SPAであれば、キャッシュなどという軟弱なシステムは導入せず、サーバーの増強で乗り切るのが漢。ただし電気の無駄として時代背景に反する諸刃の剣。 | ||
| + | |||
| + | ==== [[knockout.js]] ==== | ||
| + | ASP.NET SPAの中でも特に重要な[[MVVM]]を担う部分。 | ||
| + | |||
| + | ==== [[history.js]]と[[nav.js]] ==== | ||
| + | ここまで見てわかるようにASP.NET SPAは大半がクライアントサイド、つまり[[ウェブブラウザ]]で動くわけだが、間違ってリロードや戻るボタンを押すと悲しいことになるのがクライアントサイドの通例。それをクライアントサイドでセッションのようなものを実現し、回避してくれる神ライブラリ層がこれ。あるとないとでは何よりデバッグの捗り具合が桁違い。 | ||
| + | |||
| + | ASP.NET SPAであれば純正を使うべきだが、独自SPAであれば[[sammy.js]]を使って似たようなことはできる。 | ||
| + | というか[[ASP.NET MVC 3]]上でASP.NET SPAモドキを作っているとsammy.jsでもなんとかなっている。 | ||
== 関連項目 == | == 関連項目 == | ||
2012年4月17日 (火) 22:06時点における最新版
ASP.NET SPAとは、ASP.NET Web APIとJavaScriptにより、ウェブアプリケーションの見た目(ビュー)の処理の大部分はクライアントサイド中心でやってしまおうというフレームワークである。SPAはSingle Page Applicationの略らしい。
ASP.NET MVCも若干使われているが、土台となるHTMLを送り出すだけで、あとはjQueryとKnockoutを中心としたJavaScriptでゴリゴリと見た目を加工するのが正攻法な使い方らしい。
目次
基本概念[編集 | ソースを編集]
画像をみてわかるようにハッキリ言ってASP.NET SPAという名前だが、別にASP.NETである必要性はない。 サーバーサイドはRESTfulかつJSONでクライアントと通信さえ出来れば何でもよいわけで、RubyやPHPなんかを使ってもSingle Page Applicationは実現できる。SPAの開発者がASP.NETの中の人達なのでインテリセンスのコメントの充実度や環境構築の手軽さ、デバッグの容易さなんかはVisual Studioが最先端だよ、MSDN入れよ、というお話。
サーバーサイド[編集 | ソースを編集]
ASP.NET MVC[編集 | ソースを編集]
ASP.NET MVCである必要性を感じないどころか、動的コンテンツどころか、静的コンテンツだけで何とかなってしまいそうなくらい。
ASP.NET Web API[編集 | ソースを編集]
これ重要。
クライアントサイド[編集 | ソースを編集]
jQuery[編集 | ソースを編集]
DOMによるHTMLの加工と、AJAXによる通信の根幹を担うもっとも重要な部分。
upshot.js[編集 | ソースを編集]
MVVM、つまりウェブなのにリアルタイムで事あるごとにサーバーと通信しまくる鬼仕様という関係で、ASP.NET SPAではjQueryとknockout.jsの間にJavaScriptで書かれたクライアントサイドのデータキャッシュ機構が搭載されている。
ASP.NET SPAモドキの独自SPAであれば、キャッシュなどという軟弱なシステムは導入せず、サーバーの増強で乗り切るのが漢。ただし電気の無駄として時代背景に反する諸刃の剣。
knockout.js[編集 | ソースを編集]
ASP.NET SPAの中でも特に重要なMVVMを担う部分。
[編集 | ソースを編集]
ここまで見てわかるようにASP.NET SPAは大半がクライアントサイド、つまりウェブブラウザで動くわけだが、間違ってリロードや戻るボタンを押すと悲しいことになるのがクライアントサイドの通例。それをクライアントサイドでセッションのようなものを実現し、回避してくれる神ライブラリ層がこれ。あるとないとでは何よりデバッグの捗り具合が桁違い。
ASP.NET SPAであれば純正を使うべきだが、独自SPAであればsammy.jsを使って似たようなことはできる。 というかASP.NET MVC 3上でASP.NET SPAモドキを作っているとsammy.jsでもなんとかなっている。