「SkiaSharpで日本語文字列を描画する」の版間の差分
ナビゲーションに移動
検索に移動
Administrator (トーク | 投稿記録) |
Administrator (トーク | 投稿記録) |
||
| 1行目: | 1行目: | ||
[[SkiaSharp]]で日本語を描画する場合はかならず明示的にフォントを読み込ませる必要がある(SKPaintのTypeface プロパティを明示的に設定しておく必要がある)。 | [[SkiaSharp]]で日本語を描画する場合はかならず明示的にフォントを読み込ませる必要がある(SKPaintのTypeface プロパティを明示的に設定しておく必要がある)。 | ||
| − | + | フォント関連のクラス名は「SKTypeface」でありFont云々という名称ではないため探すのに一苦労するかもしれない。 | |
| + | |||
| + | 以下は[[Xamarin.Mac]]でアプリ内に埋め込んだ[[IPAフォント]]を指定する例。 | ||
<source lang="csharp"> | <source lang="csharp"> | ||
var paint = new SKPaint(); | var paint = new SKPaint(); | ||
| − | paint.Typeface = SKTypeface.FromFile(Path.Combine(NSBundle.MainBundle.BundlePath, "Contents", "Resources", "ipag.ttf")); | + | paint.Typeface = SKTypeface.FromFile( |
| + | Path.Combine( | ||
| + | NSBundle.MainBundle.BundlePath, | ||
| + | "Contents", | ||
| + | "Resources", | ||
| + | "ipag.ttf")); | ||
| + | |||
</source> | </source> | ||
2020年6月29日 (月) 07:22時点における版
SkiaSharpで日本語を描画する場合はかならず明示的にフォントを読み込ませる必要がある(SKPaintのTypeface プロパティを明示的に設定しておく必要がある)。 フォント関連のクラス名は「SKTypeface」でありFont云々という名称ではないため探すのに一苦労するかもしれない。
以下はXamarin.Macでアプリ内に埋め込んだIPAフォントを指定する例。
var paint = new SKPaint();
paint.Typeface = SKTypeface.FromFile(
Path.Combine(
NSBundle.MainBundle.BundlePath,
"Contents",
"Resources",
"ipag.ttf"));
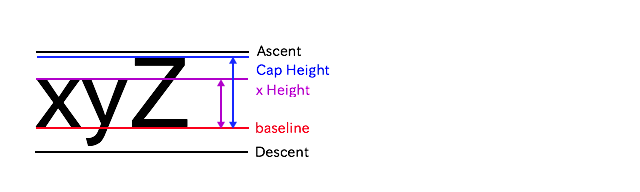
SkiaSharpで文字列を描画する場合の注意点としては、描画位置の指定は左上ではなくbaselineとなっており、より正確に描画時の「高さ」を算出するにはBaselineにAscentからDescentまでを加えた高さを使う。Ascentとはタイポグラフィ用語のひとつで、アルファベット大文字の高さ(Cap Height)に加え、文字の「跳ね」を考慮した高さのことである。下方向はDescentと呼ばれる。
実装例
// まず描画先のキャンバスを作る
SKBitmap bitmap = new SKBitmap(512, 512, isOpaque: false);
SKCanvas canvas = new SKCanvas(bitmap);
// キャンバスを白く塗りつぶす
canvas.Clear(SKColors.White);
var paint = new SKPaint();
// フォントを明示的に設定する(日本語の描画時は必須)
paint.Typeface = SKTypeface.FromFile(Path.Combine(NSBundle.MainBundle.BundlePath, "Contents", "Resources", "ipag.ttf"));
paint.TextSize = 64;
paint.Color = SKColors.Red;
// 文字列を描画
// 描画位置の指定は「ベースライン」な点に注意すること
var text = "日本語";
var location = new SKPoint(100, 500);
var width = paint.MeasureText("日本語");
// 文字列を描画
canvas.DrawText(text, location.X, location.Y, paint);
// 文字列を囲う四角形を描画
var rect = new SKRect(
location.X,
location.Y + paint.FontMetrics.Descent,
location.X + width,
location.Y + paint.FontMetrics.Ascent
);
paint.Style = SKPaintStyle.Stroke;
paint.StrokeWidth = 1;
canvas.DrawRect(rect, paint);
canvas.Flush();
// おまけ:キャンバスをファイルに保存
using (var image = SKImage.FromBitmap(bitmap))
using (var file = File.Create("/tmp/test.png"))
{
var data = image.Encode(SKEncodedImageFormat.Png, 100);
data.SaveTo(file);
}