「ASP.NET SPA」の版間の差分
imported>Administrator |
imported>Administrator |
||
| 30行目: | 30行目: | ||
==== [[history.js]]と[[nav.js]] ==== | ==== [[history.js]]と[[nav.js]] ==== | ||
| − | ASP.NET SPAであれば純正を使うべきだが、独自SPAであれば[[sammy.js]] | + | ここまで見てわかるようにASP.NET SPAは大半がクライアントサイド、つまりウェブブラウザで動くわけだが、間違ってリロードや戻るボタンを押すと悲しいことになるのがクライアントサイド通例。それをクライアントサイドでセッションもどきを実現し、回避してくれる神ライブラリ層がこれ。なによりデバッグが捗る。 |
| − | というか[[ASP.NET MVC 3]]上でASP.NET SPAモドキを作っているとsammy. | + | |
| + | ASP.NET SPAであれば純正を使うべきだが、独自SPAであれば[[sammy.js]]を使って似たようなことはできる。 | ||
| + | というか[[ASP.NET MVC 3]]上でASP.NET SPAモドキを作っているとsammy.jsでもなんとかなっている。 | ||
== 関連項目 == | == 関連項目 == | ||
2012年4月17日 (火) 15:00時点における版
ASP.NET SPAとは、ASP.NET Web APIとJavaScriptにより、ウェブアプリケーションの見た目(ビュー)の処理の大部分はクライアントサイド中心でやってしまおうというフレームワークである。SPAはSingle Page Applicationの略らしい。
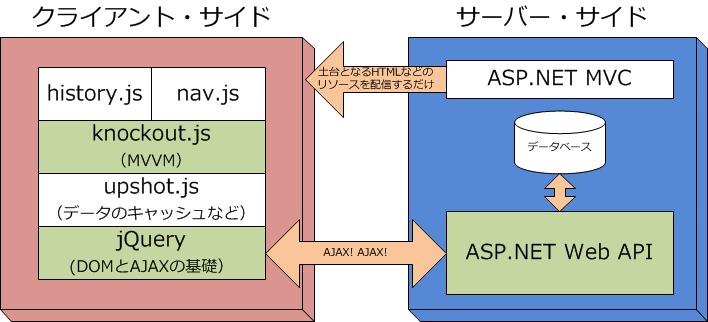
ASP.NET MVCも若干使われているが、土台となるHTMLを送り出すだけで、あとはjQueryとKnockoutを中心としたJavaScriptでゴリゴリと見た目を加工するのが正攻法な使い方らしい。
目次
基本概念
画像をみてわかるようにハッキリ言ってASP.NET SPAという名前だが、別にASP.NETである必要性はない。 サーバーサイドはRESTfulかつJSONでクライアントと通信さえ出来れば何でもよいわけで、RubyやPHPなんかを使ってもSingle Page Applicationは実現できる。SPAの開発者がASP.NETの中の人達なのでインテリセンスのコメントの充実度や環境構築の手軽さ、デバッグの容易さなんかはVisual Studioが最先端だよ、MSDN入れよ、というお話。
サーバーサイド
ASP.NET MVC
ASP.NET MVCである必要性を感じないどころか、動的コンテンツどころか、静的コンテンツだけで何とかなってしまいそうなくらい。
ASP.NET Web API
これ重要。
クライアントサイド
jQuery
DOMによるHTMLの加工と、AJAXによる通信の根幹を担うもっとも重要な部分。
upshot.js
MVVM、つまりウェブなのにリアルタイムで事あるごとにサーバーと通信しまくる鬼仕様という関係で、ASP.NET SPAではjQueryとknockout.jsの間にJavaScriptで書かれたクライアントサイドのデータキャッシュ機構が搭載されている。
ASP.NET SPAモドキの独自SPAであれば、キャッシュなどという軟弱なシステムは導入せず、サーバーの増強で乗り切るのが漢。ただし電気の無駄として時代背景に反する諸刃の剣。
knockout.js
ASP.NET SPAの中でも特に重要なMVVMを担う部分。
ここまで見てわかるようにASP.NET SPAは大半がクライアントサイド、つまりウェブブラウザで動くわけだが、間違ってリロードや戻るボタンを押すと悲しいことになるのがクライアントサイド通例。それをクライアントサイドでセッションもどきを実現し、回避してくれる神ライブラリ層がこれ。なによりデバッグが捗る。
ASP.NET SPAであれば純正を使うべきだが、独自SPAであればsammy.jsを使って似たようなことはできる。 というかASP.NET MVC 3上でASP.NET SPAモドキを作っているとsammy.jsでもなんとかなっている。