Xamarin.MacでNSOpenGLViewを使う
ナビゲーションに移動
検索に移動
目次
概要[編集 | ソースを編集]
OpenGLは一見すると非常にシンプルなので簡単に扱えるように思えてくる。 するとCoreGraphicsだのCoreAnimationだので悩むより、OpenGLを使って2Dやった方が早い気がしてくる。 だがOpenGLには数々の罠や掟、シンプルすぎてある程度の規模になると実装が大変などの問題もがいっぱいある。 まさに死のワナの地下迷宮、いわゆるデストラップダンジョンである。 世の中でもっとも重要なのは適材適所であると教えてくれる。
実装1 [編集 | ソースを編集]
Xamarin.MacではOpenGLに加えてOpenTKも標準で使えるので非常に簡単に実装できる。
準備[編集 | ソースを編集]
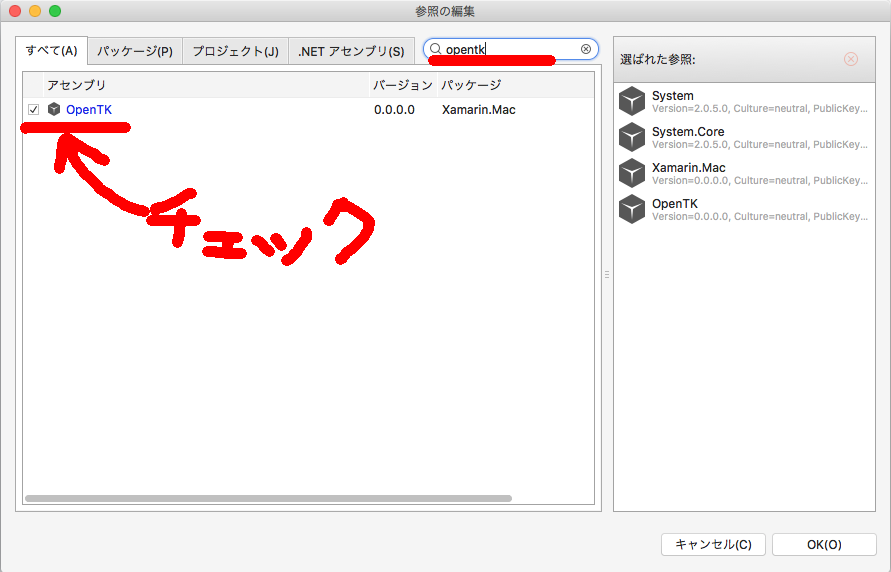
Xamarin.Macに標準で用意されているOpenTKの参照を追加する。
NSOpenGLViewを継承したカスタムコントロールを作る[編集 | ソースを編集]
DrawRectメソッドをオーバーライドして描画処理を書く[編集 | ソースを編集]
三角形を描画してみる。
using System;
using System.Drawing;
using System.IO;
using Foundation;
using AppKit;
using CoreGraphics;
using OpenGL;
using OpenTK;
using OpenTK.Graphics.OpenGL;
[Register("MBOpenGLView")]
public class MBOpenGLView : NSOpenGLView
{
public MBOpenGLView()
: base()
{
Init();
}
public MBOpenGLView(IntPtr handle)
: base(handle)
{
Init();
}
public MBOpenGLView(NSCoder coder)
: base(coder)
{
Init();
}
public MBOpenGLView(CGRect rect)
: base(rect)
{
Init();
}
public MBOpenGLView(CGRect rect, NSOpenGLPixelFormat format)
: base(rect, format)
{
Init();
}
void Init()
{
}
public override void DrawRect(CoreGraphics.CGRect dirtyRect)
{
var backingBounds = this.ConvertRectToBacking(this.Bounds);
Console.WriteLine(backingBounds);
GL.Viewport(0, 0, (int)backingBounds.Width, (int)backingBounds.Height);
using (var glc = this.OpenGLContext)
{
// コンテキストを有効化する
glc.MakeCurrentContext();
// 塗りつぶす
GL.ClearColor(red:0.5f, green:0.5f, blue:0.5f, alpha:0);
GL.Clear(ClearBufferMask.ColorBufferBit);
// 描画コマンド群
GL.Color3(0.7f, 0.2f, 0.2f);
GL.Begin(BeginMode.Triangles);
{
GL.Vertex3( 0.0f, 0.5f, 0.0f);
GL.Vertex3(-0.5f, -0.5f, 0.0f);
GL.Vertex3( 0.5f, -0.5f, 0.0f);
}
GL.End();
// キューに入ってる描画コマンド群を実行する
GL.Flush();
// 画面を更新する
// Dispose()のタイミングでも実行される模様なのでusing句を使えば省略できそうだ。
//glc.FlushBuffer();
}
}
}
NSOpenGLViewを貼る[編集 | ソースを編集]
Interface BuilderやStoryboardを開き、ViewControllerに「NSOpenGLView」を貼る。 他のNSView系コントロールと違い「NSCustomView」ではなく「NSOpenGLView」となる点に注意。
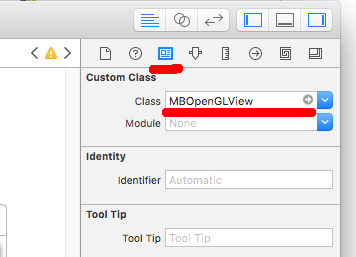
クラス名を書き換える[編集 | ソースを編集]
NSOpenGLViewのクラス名を派生コントロールのものに書き換える。